1. 데이터 캐싱 (Data Cache)
fetch() 나 외부 API 요청 결과를 Next.js 자체적으로 저장해 두고, 다음 요청시 빠르게 응답하는 방식
목적
서버 간 요청 횟수를 줄여 성능 최적화
동작 위치
요청 응답이 서버에서 한번 반환되고 나면, 다음 요청에서는 메모리 / 파일 캐시에서 바로 반환
주요 캐싱 옵션
| 옵션 | 설명 |
| cache: 'no-store' | 항상 새로 요청, 캐싱 사용 안 함 |
| cache: 'force-cache' | 요청 결과 무조건 캐시 |
| next: { revalidate : N } | N초마다 캐시 갱신 |
| next : { tags: [...] } | 태그 기반 수동 무효화 |
* Next.js v15 기준 기본값은 no-store 이다.
2. 요청 메모이제이션 (Request Memoization)
서버 컴포넌트 환경에서는 하나의 페이지 안에서 여러 컴포넌트가 같은 API를 호출할 수 있음
이때 동일한 요청이 여러 번 발생하는 것을 막기 위한 최적화
목적
동일한 요청 반복을 방지하고, 렌더링 중복을 줄여 서버 부하 감소
동작 방식
・ 서버 컴포넌트 내에서 동일한 fetch() 호출 → 최초 1회만 네트워크 요청 발생
・ 이후 동일한 요청은 메모이제이션된 응답 사용
주의사항
한 요청 안에서만 유효하므로, 다시 요청이 시작되면 메모이제이션은 초기화
캐싱과 메모이제이션의 차이점
| 항목 | 데이터 캐싱 | 요청 메모이제이션 |
| 목적 | 재요청 없이 재사용 | 렌더링 중복 방지 |
| 범위 | 요청 사이 전역 (파일 / 메모리) | 요청 내 지역 (메모리) |
| 지속성 | 요청 간에도 유지 | 요청 한 번 끝나면 사라짐 |
| 적용 시점 | 네트워크 응답 이후 저장 | 첫 렌더 중 실행 순간 기억 |
| 예시 상황 | /example 을 5초 단위로 재사용 | 여러 컴포넌트가 같은 API 호출 |

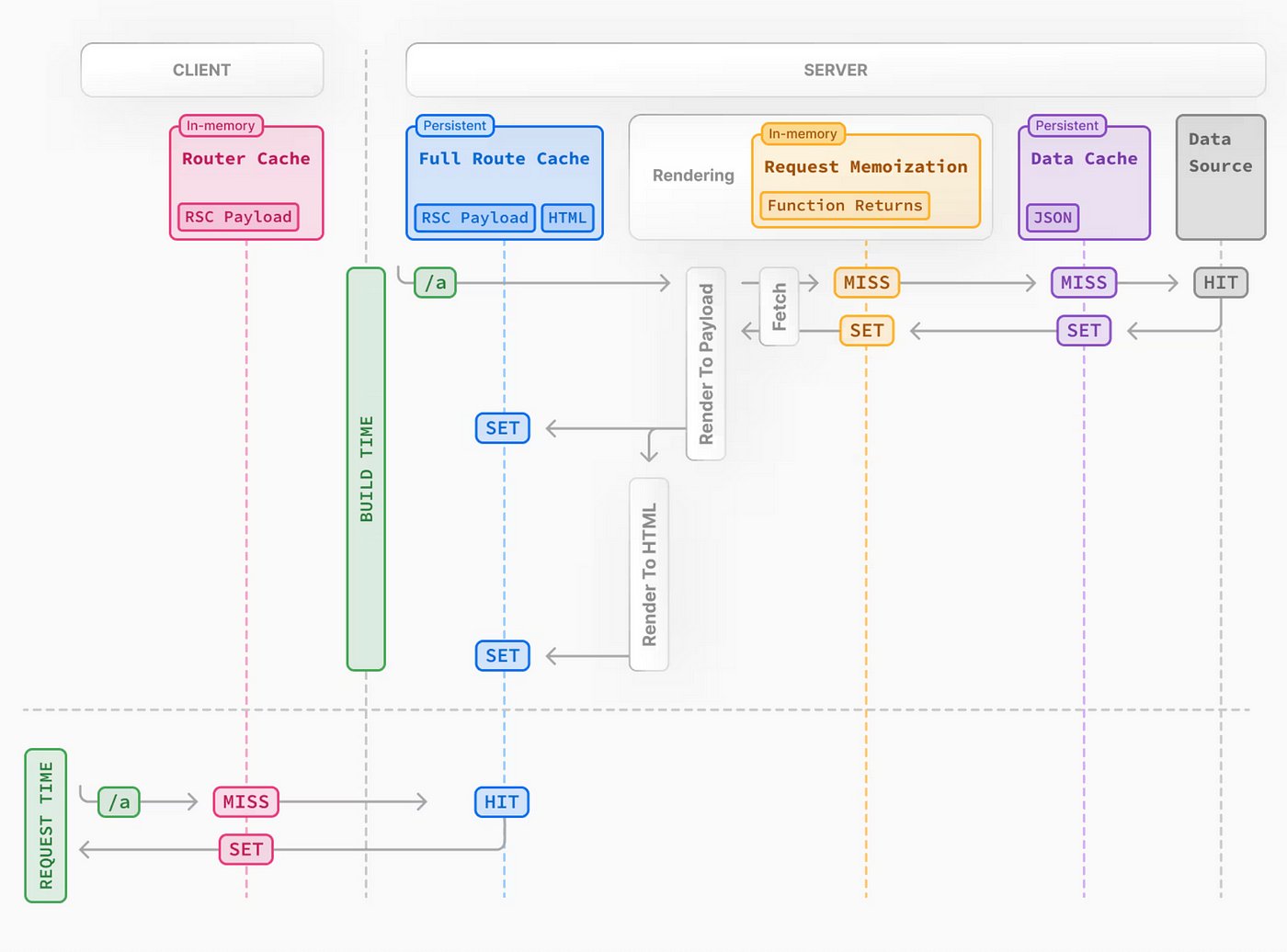
위 이미지를 보면 Request Memoization과 Data Cache의 위치를 확인할 수 있다.
참고사항
1. Request Memoization은 fetch가 아니더라도 적용
・ 메모이제이션은 fetch() 뿐만아니라 서버 컴포넌트 내에서 호출되는 순수 함수, DB 요청 등에도 적용
・ 조건 : 같은 요청 + 같은 옵션
2. 데이터 캐시 무효화 API
・ revalidateTag, revalidatePath 를 사용하여 실시간으로 무효화
・ CMS / 관리자 페이지에서 업데이트 후 실시간 반영할 때 자주 사용
참고 블로그
'FRONT > Next.js' 카테고리의 다른 글
| Next.js 09 - 라우트 세그먼트 옵션, 클라이언트 라우터 캐시 (0) | 2025.04.29 |
|---|---|
| Next.js 08 - 풀 라우트 캐시 (0) | 2025.04.28 |
| Next.js 06 - 프리패칭 (0) | 2025.04.24 |
| Next.js 05 - React Server Component (0) | 2025.04.23 |
| Next.js 04 - 페이지 라우팅 (0) | 2025.04.22 |