토스트 알림(간단한 팝업 알림)을 react-toastify 라이브러리를 사용하여 구현해 보았다.
import { ToastContainer } from "react-toastify";
import "react-toastify/dist/ReactToastify.css";
function App() {
return (
<BrowserRouter>
<AppContainer>
<ToastContainer
position="bottom-center"
autoClose={2000}
closeOnClick
pauseOnHover
/>
<Router />
</BrowserRouter>
);
}최상위 루트 (App) 에 ToastContainer와 제공하는 css를 import 한 뒤, Router 위에 올려 준다.
Router에서 페이지 이동과 상관없이 Toast 알림을 유지하려면 위에 두어야 한다.
position : 위치와 애니메이션. bottom-center는 아래에 위치하고, 등장할 때 아래에서 위로 올라온다.
autoClose : 자동으로 사라지는 시간을 지정한다.
colseOnClick : 클릭하면 사라진다.
pauseOnHover : 마우스를 올려놓으면 시간이 멈춘다.

toast.success("저장이 완료되었습니다.");이렇게 짧은 코드 한 줄로 간단하게 토스트 알림을 구현할 수 있다.
하지만 기본적인 디자인이 너무 못생겼기 때문에...
const StyledToastContainer = styled(ToastContainer)`
margin-bottom: 30px;
.Toastify__toast-icon {
display: none;
}
.Toastify__toast {
max-height: 20px;
width: 300px;
max-width: 90%;
margin: 0 auto;
background-color: #1d1c1a;
color: #2d2d2d;
border-radius: 8px;
font-size: 16px;
text-align: center;
}
.Toastify__toast--success {
background-color: #dee7eb;
color: #87b9ce;
}
.Toastify__toast--error {
background-color: #edd0d1;
color: #ed798d;
}
button.Toastify__close-button {
display: none;
}
.Toastify__progress-bar {
background-color: #87b9ce;
}
.Toastify__progress-bar--error {
background-color: #ed798d;
}
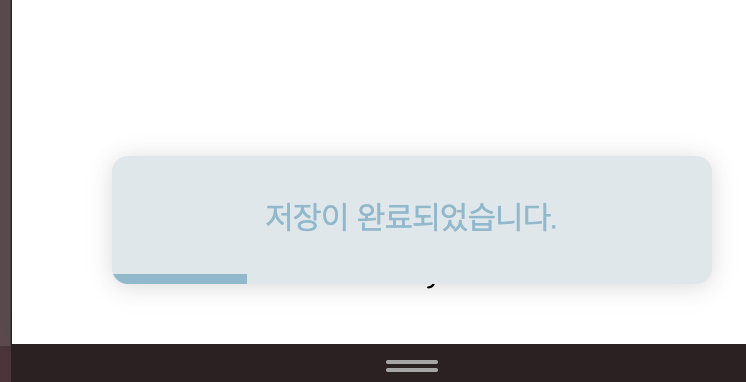
`;Cumtom 으로 styled-component를 만들어서 오버라이딩한다.
컬러를 지정하고, 닫는 버튼을 없애는 등의 옵션을 지정해 주었다.
<StyledToastContainer
position="bottom-center"
autoClose={2000}
closeOnClick
pauseOnHover
/>이렇게 생성한 styled-component로 변경해 주면

커스텀한 스타일로 토스트 알림이 잘 뜬다!
react-modal로 모든 걸 해결했는데,
페이지 이동이나 추가적인 분기가 제공되는 것이 아닌 간단한 알림에는
토스트 알림으로 간편하게 구현할 수 있어서 좋다!
'FRONT > React, Vue' 카테고리의 다른 글
| React 08 - react-copy-to-clipboard 사용해 보기 (0) | 2024.12.30 |
|---|---|
| React 07 - react-query로 무한 스크롤 구현하기 (0) | 2024.12.11 |
| Vue 01 (0) | 2024.08.14 |
| React 05 (0) | 2024.08.13 |
| React 04 (0) | 2024.08.12 |